WordPress是地球上使用最广泛的网站建立工具(或内容管理系统,CMS,Content Management System),如果你想建一个自己的个人网站,用WordPress非常方便。
在WordPress中写数学公式有N种方法,以前我一直是用MathType写好公式后,屏幕截图,上传图片到WordPress服务器,然后在文章中引用该图片。这样做的好处就是兼容性好,无论在任何软件(例如RSS阅读器)中都可以正确显示,任何复杂的内容都可以在公式中完美显示(包括中文),还可以给公式加版权水印;当然坏处也非常明显:整个操作过程超级麻烦(尤其是要修改公式的时候)。
现在有一种更为简单的办法,虽然在某些时候显示效果不那么完美,但是大多数都是没问题的,那就是:使用WordPress的LaTex插件LaTeX for WordPress(直接在WordPress后台的插件安装中搜索即可找到),可以直接在WordPress中用LaTex语法书写数学公式,当一个访客打开此文章页面时,它会自动地调用MathJax的服务将页面中的LaTex代码渲染为数学公式。
如果我们要修改文章中的公式,直接修改LaTex就可以了,保存文章之后,剩下的全都不需要我们管。
【1】安装LaTeX for WordPress插件
不用说了,直接在WordPress后台插件安装中心安装。
文章来源:https://www.codelast.com/
【2】写LaTex数学公式
有人说,我不会LaTex语法怎么办?好吧,和我一样,惭愧惭愧。但是有一个折衷的办法:利用图形化的工具先输入好数学公式,然后再转换成LaTex。有什么图形化的工具可以实现这一点呢?太多了。下面举两个例子。
①在线LaTex公式编辑器
编辑器1,编辑器2,编辑器3。这些编辑器对不熟悉LaTex的人还是有障碍的,具体自己体会吧。
②桌面工具,如MathType
先在MathType软件中以图形化方式输入好数学公式,然后Ctrl+A全选你输入的公式,Ctrl+C复制公式,到纯文本编辑器(例如Notepad++)中一粘贴,就可以得到公式的LaTex“翻译”了。
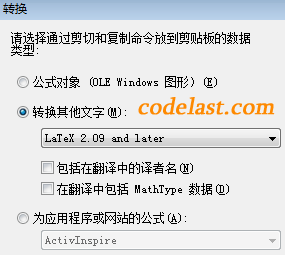
——这是怎么做到的?只要对MathType稍加设置即可实现。点击“选项”→“剪切和复制选项”,在打开的对话框中,像下面那样设置:

然后就可以实现上面的复制粘贴效果了。
文章来源:https://www.codelast.com/
【3】LaTex在WordPress文章中的嵌套与换行居中模式
你会发现,从MathType中复制到文本编辑器里的LaTex公式,填到WordPress的文章里时,每一个公式都会占用独立的一行,并且公式是居中的,这样绝对不能接受,例如下面这个效果——已知函数


汉字和公式被分成那么多行,这样多难看啊,解决办法就是:把复制出来的LaTex公式中的最外面的中括号替换为小括号。
然后我们再重新看看上面的数学陈述的效果——已知函数  ,求
,求  时的函数值。
时的函数值。
文章来源:https://www.codelast.com/
为什么会这样?这是因为在LaTex语法中,\ ( \ )表示inline, \ [ \ ] 表示换行居中(→我特意在这些符号之间都多加了一个空格以避免它们显示为数学公式)。
【4】配置自己的MathJax服务
前面说了,LaTeX for WordPress插件会默认使用MathJax提供的服务来渲染公式,如果MathJax服务不可用,或者被屏蔽了,那么此插件就会失效,为此,我们可以在自己的服务器上安装MathJax,使用自己的服务。方法可参考MathJax官方的这篇文章,但我觉得此文章废话太多,核心的东西归纳为以下几步:
①在你的服务器上checkout出MathJax的源码,例如用git:
git clone git://github.com/mathjax/MathJax.git MathJax
当然,或者你用svn也可以:
svn checkout http://svn.github.com/mathjax/MathJax.git MathJax
②将checkout得到的整个目录拷贝到WordPress的“wp-content”目录下,这就是所谓的MaxJax安装:
rm -rf MathJax/.git*cp -r MathJax/ /xxx/wp-content/
第一句是将checkout下来的版本控制相关的文件删除,否则它们占用太多的磁盘空间,没有意义。
③为MathJax目录以及MathJax/下的添加可执行权限
④测试MathJax是否能正常工作。根据我前面的安装路径,我的测试路径为:http://www.codelast.com/wp-content/MathJax/test/ ,如果你在页面中看到提示说working了,那么就OK了。
文章来源:https://www.codelast.com/
⑤修改LaTeX for WordPress插件的设置,让它使用你刚安装的MathJax服务。在WordPress后台的“设置”→“LaTex”中,将“MathJax Server”选项选中“Custom Service”,填入类似于下面的字符串:
/wp-content/MathJax/MathJax.js?config=TeX-AMS-MML_HTMLorMML
注意这还是与你上面的安装路径相关的,如果你不是安装在这个相对路径下,需要做相应的修改。
NOTE:使用自己的MathJax服务也是有隐患的——如果你的MathJax版本一直没有更新,而你使用的浏览器渲染LaTex公式的行为有变化,那么就有可能导致你的网站上显示公式不正常。例如,我就遇到过一次:Chrome升级之后,每一个数学公式后面都有一个小竖线(trailing vertical line),和这篇文章里描述的一样,看上去非常恶心+难受。这正是由于我使用了自己服务器上的MathJax服务,并且它从安装之后就一直没有更新过的原因——版本太旧了,兼容不了新版的Chrome。后来我只是在WordPress的后台“设置”→“LaTex”中,将“MathJax Server”选项改为“MathJax CDN”,就解决了问题,因为这会让我使用最新的MathJax服务。
2017.06.12更新:从2017.04.30开始,MathJax CDN服务已经关闭,解决办法请参考这个链接。
【5】一些无法用MathType复制成LaTex文本的符号怎么输入
如上面所说,用MathType可以直接复制出LaTex文本,不过,在MathType中复制某些符号时会出错,MathType提示“转换错误...”,这时,你需要做的就是:不要在MathType中输入这些符号,然后复制出数学公式,粘贴到WordPress编辑器中,再自己手工用LaTex语法补上那些符号。
下面列出了一些无法复制的符号的LaTex表达式:
 (表示“弧AB”): \stackrel \frown {AB}
(表示“弧AB”): \stackrel \frown {AB}
 (表示三角形):\bigtriangleup
(表示三角形):\bigtriangleup
类似于这样的多行公式:  :在MathType中复制出这个公式时,得到的是一个4行的LaTex表达式,如果你直接把它粘贴到WordPress编辑器中,再发布文章,它是无法被MathJax正确渲染的,你需要做的是把4行的LaTex表达式中的所有换行给删除,合成为一行,就OK了。
:在MathType中复制出这个公式时,得到的是一个4行的LaTex表达式,如果你直接把它粘贴到WordPress编辑器中,再发布文章,它是无法被MathJax正确渲染的,你需要做的是把4行的LaTex表达式中的所有换行给删除,合成为一行,就OK了。
文章来源:https://www.codelast.com/
【6】如果你使用PHP 7,该插件会失效,解决方法看这里。
文章来源:https://www.codelast.com/
➤➤ 版权声明 ➤➤
转载需注明出处:codelast.com
感谢关注我的微信公众号(微信扫一扫):

你好,博主,请问您是怎么配置的呢?
我配置了你提供的备用CDN,无法正常工作。
刷新页面的时候,可以看到MathJax JS被加载了,但是就是没有渲染出来。请问是什么原因呢?
有可能是被“墙”了,试试用代理
您好,如果用手机直接打开网页,会显示“移动网页”。移动网页显示出来的公式乱七八糟的(就是LaTeX 文本)。必须要点击“查看全部站点”即桌面版网页,公式才能正常显示。请问这个问题怎么解决呢?谢谢。
经试验,在我手机上的两个浏览器上都能正常显示公式。由于公式的显示需要用MathJax的JS来渲染,所以这应该是你手机浏览器的设置问题,导致其无法访问MathJax的JS地址,或者不能正常加载JS,或者是某些浏览器的移动模式把MathJax的JS给干掉了。
我后来更新了一些相关的信息,可参考:https://www.codelast.com/?p=9278
good
用插件的方法,是否博客所有文章都会加载mathjax的js库?其实大量文章里面是没有数学公式的。
有没有图形化的编辑器啊?太难用了
有MathType已经够了,在WordPress中应该没有图形化的LaTex编辑器。
我觉得这样已经够好用了
good!
latex服务建立在本机,这样太好了!